Дополнительная панель информации для форума
Уникальный скрипт который позволит вам более дизайнерски подойти к отображению дополнительной информации пользователей на форуме
Установка
1. Для начала вам нужно активировать поле Skype, если оно не активировано.
2. Заходим в ПУ -> Управление дизайном -> Таблицу стилей CSS и вставляем следующее:
Код
.bg_icons {background: #e8e8e8; height:27px;display:inline-block;text-align:center;border:1px solid #d1d1d1; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;padding:0px 4px; font-family:verdana,arial,helvetica;font-size:8pt; color:#C8C8C8;}
a.ico_1 {background:url(http://webo4ka.ru/Ucoz7/forum_profil_1.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_1:hover {background-position:0px -44px;}
a.ico_2 {background:url(http://webo4ka.ru/Ucoz7/forum_lc_2.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_2:hover {background-position:0px -44px;cursor:pointer;}
a.ico_3 {background:url(http://webo4ka.ru/Ucoz7/forum_nastroiki_3.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_3:hover {background-position:0px -44px;cursor:pointer;}
a.ico_4 {background:url(http://webo4ka.ru/Ucoz7/forum_skype_4.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_4:hover {background-position:0px -44px;cursor:pointer;}
a.ico_5 {background:url(http://webo4ka.ru/Ucoz7/forum_home_5.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_5:hover {background-position:0px -44px;cursor:pointer;}
a.ico_55 {background:url(http://webo4ka.ru/Ucoz7/forum_home_5.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline; margin-top:3px; cursor:default}
a.ico_44 {background:url(http://webo4ka.ru/Ucoz7/forum_skype_4.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
a.ico_33 {background:url(http://webo4ka.ru/Ucoz7/forum_nastroiki_3.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
a.ico_22 {background:url(http://webo4ka.ru/Ucoz7/forum_lc_2.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
.in_piu {background:#cccccc;border:1px solid #ababab;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; padding:5px; color:#202223; width:188px;}
.oa {padding:2px 0px 5px 5px;}
a.ico_1 {background:url(http://webo4ka.ru/Ucoz7/forum_profil_1.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_1:hover {background-position:0px -44px;}
a.ico_2 {background:url(http://webo4ka.ru/Ucoz7/forum_lc_2.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_2:hover {background-position:0px -44px;cursor:pointer;}
a.ico_3 {background:url(http://webo4ka.ru/Ucoz7/forum_nastroiki_3.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_3:hover {background-position:0px -44px;cursor:pointer;}
a.ico_4 {background:url(http://webo4ka.ru/Ucoz7/forum_skype_4.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_4:hover {background-position:0px -44px;cursor:pointer;}
a.ico_5 {background:url(http://webo4ka.ru/Ucoz7/forum_home_5.png) no-repeat 0 0px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px;}
a.ico_5:hover {background-position:0px -44px;cursor:pointer;}
a.ico_55 {background:url(http://webo4ka.ru/Ucoz7/forum_home_5.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline; margin-top:3px; cursor:default}
a.ico_44 {background:url(http://webo4ka.ru/Ucoz7/forum_skype_4.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
a.ico_33 {background:url(http://webo4ka.ru/Ucoz7/forum_nastroiki_3.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
a.ico_22 {background:url(http://webo4ka.ru/Ucoz7/forum_lc_2.png) no-repeat 0 -22px;width:22px; height:23px;display:inline-block;*display:inline;margin-top:3px; cursor:default}
.in_piu {background:#cccccc;border:1px solid #ababab;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; padding:5px; color:#202223; width:188px;}
.oa {padding:2px 0px 5px 5px;}
3. Далее переходим в Форум -> Вид материалов и вставляем следующий код туда, где хотим видеть эту панельку (либо после аватара, либо после строк о количестве сообщений, репутации и т.д.):
Код
<style type="text/css">
.icq$ID$ {display:none;position:absolute;width:200px;margin-left:76px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.icq$ID$:after, icq$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.icq$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
.skype$ID$ {display:none;position:absolute;width:200px;margin-left:100px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.skype$ID$:after, skype$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.skype$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
.home$ID$ {display:none;position:absolute;width:200px;margin-left:126px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.home$ID$:after, home$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.home$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
</style>
<div align="center" class="bg_icons">
<a href="$PROFILE_URL$" target="_blank" class="ico_1"></a>
<?if($PM_URL$)?><a href="$PM_URL$" class="ico_2"></a><?else?><a onclick="" class="ico_22"></a><?endif?>
<?if($ICQ$)?><a onclick="$('.icq$ID$').slideToggle(100);" class="ico_3"></a>
<?else?><a onclick="" class="ico_33"></a><?endif?>
<?if($MSN$)?><a onclick="$('.skype$ID$').slideToggle(100);" class="ico_4"></a></a>
<?else?><a onclick="" class="ico_44"></a><?endif?>
<?if($HOME_PAGE$)?><a onclick="$('.home$ID$').slideToggle(100);" class="ico_5"></a></a>
<?else?><a onclick="" class="ico_55"></a><?endif?>
</div>
<div class="icq$ID$">
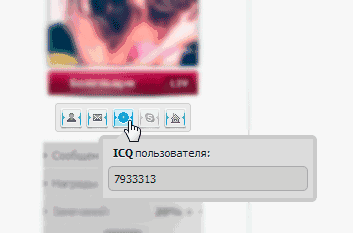
<div class="oa"><b>ICQ</b> пользователя:</div>
<input class="in_piu" value="$ICQ$">
</div>
<div class="skype$ID$">
<div class="oa"><b>Skype</b> пользователя:</div>
<input class="in_piu" value="$MSN$">
</div>
<div class="home$ID$">
<div class="oa"><b>Сайт</b> пользователя:</div>
<input class="in_piu" value="$HOME_PAGE$">
</div>
.icq$ID$ {display:none;position:absolute;width:200px;margin-left:76px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.icq$ID$:after, icq$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.icq$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
.skype$ID$ {display:none;position:absolute;width:200px;margin-left:100px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.skype$ID$:after, skype$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.skype$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
.home$ID$ {display:none;position:absolute;width:200px;margin-left:126px;margin-top:3px;background:#dddddd;border:4px solid rgba(0,0,0,0.10); text-align:left;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;text-shadow:0px 1px 0px #eee;z-index:999;padding:5px;color:#202223;}
.home$ID$:after, home$ID$:before {bottom:100%;border:solid transparent;content:'';position:absolute;}
.home$ID$:after {border-bottom-color:#dddddd;border-width:8px;left:10%;margin-left:-8px;}
</style>
<div align="center" class="bg_icons">
<a href="$PROFILE_URL$" target="_blank" class="ico_1"></a>
<?if($PM_URL$)?><a href="$PM_URL$" class="ico_2"></a><?else?><a onclick="" class="ico_22"></a><?endif?>
<?if($ICQ$)?><a onclick="$('.icq$ID$').slideToggle(100);" class="ico_3"></a>
<?else?><a onclick="" class="ico_33"></a><?endif?>
<?if($MSN$)?><a onclick="$('.skype$ID$').slideToggle(100);" class="ico_4"></a></a>
<?else?><a onclick="" class="ico_44"></a><?endif?>
<?if($HOME_PAGE$)?><a onclick="$('.home$ID$').slideToggle(100);" class="ico_5"></a></a>
<?else?><a onclick="" class="ico_55"></a><?endif?>
</div>
<div class="icq$ID$">
<div class="oa"><b>ICQ</b> пользователя:</div>
<input class="in_piu" value="$ICQ$">
</div>
<div class="skype$ID$">
<div class="oa"><b>Skype</b> пользователя:</div>
<input class="in_piu" value="$MSN$">
</div>
<div class="home$ID$">
<div class="oa"><b>Сайт</b> пользователя:</div>
<input class="in_piu" value="$HOME_PAGE$">
</div>
Дополнительно: Ищем там же $USER_DETAILS_ICON_BAR$ и удаляем, так как все иконки, которые там находятся, есть в нашем баре.
Установка завершена!
Источник: Неизвестно
Фотошоп
Web-мастеру
Друзья сайта
Друзья сайта
Статистика сайта
Добавь нас
Онлайн сервисы
Мини-чат


 Система Ucoz
Система Ucoz Софт
Софт PhotoShop
PhotoShop CS 1.6
CS 1.6 Minecraft
Minecraft
 8
8